I was looking for some tool to measure distances in pixels on screen so that I’d know the width of various columns in the themes of some of my WordPress sites (so that I could size advertising to the proper dimensions). A quick search came up with PicPick as the best. It seems pretty powerful – you can measure horizontal or vertical distances as well as do screen captures and color picking. It seems to play nice and just sit as a little toolbar icon when not being used.

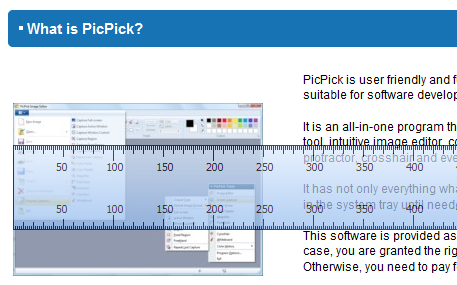
Since it seems to be able to run on top of things (it makes a transparent ruler as seen above), it might also be useful in video game development. Or anything else where you need to know how many pixels something is. (Blech, I ended a sentence with is. Argh, I did it again!)
PicPick (for Windows)
If you get concerned about downloading unknown software from the web, you can get it from CNET so that you know it’s been virus checked.
Find it here: https://download.cnet.com/PicPick/3000-2192_4-75072925.html
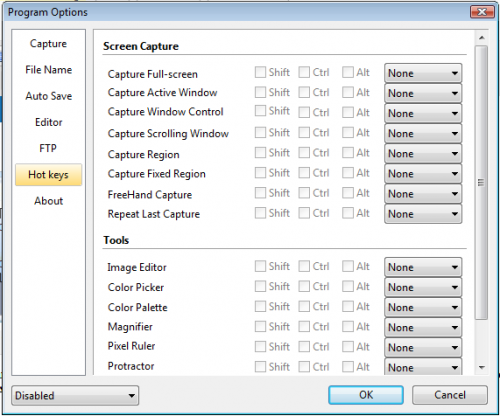
UPDATE
I disabled the Hotkeys — I used Control-Shift-V to paste formatted text into documents as a “paste special” so that I can opt to strip out the formatting. This conflicted with the PicPick Hotkeys (and some of the other Hotkeys seemed to be potentially conflicting as well). I’m fine clicking on the taskbar icon to bring it up, so this worked fine for me.

You must be logged in to post a comment.